웹 사이트 속도 관리에서 중요한 이미지 용량을 줄일 수 있는 이미지 용량 줄이는 사이트 6가지와 이용방법을 소개해 드리도록 하겠습니다. 이미지는 웹 사이트에서 중요한 요소 중 하나입니다. 그러나 고화질의 이미지는 용량이 크기 때문에 웹 페이지의 로딩 속도를 늦출 수 있습니다. 이를 해결하기 위해 이미지 용량을 줄일 필요가 있습니다. 이 글에서는 이미지 용량을 줄이는 다양한 방법과 사이트를 소개하고자 합니다.
이미지 용량 줄이는 사이트 BEST 6
이미지 용량 줄이는 사이트는 다양한 사이트와 프로그램들이 출시되어 있습니다. 여기에서는 간편하게 이용할 수 있는 이미지 용량 줄이는 사이트 6가지를 소개해 드리도록 하겠습니다.

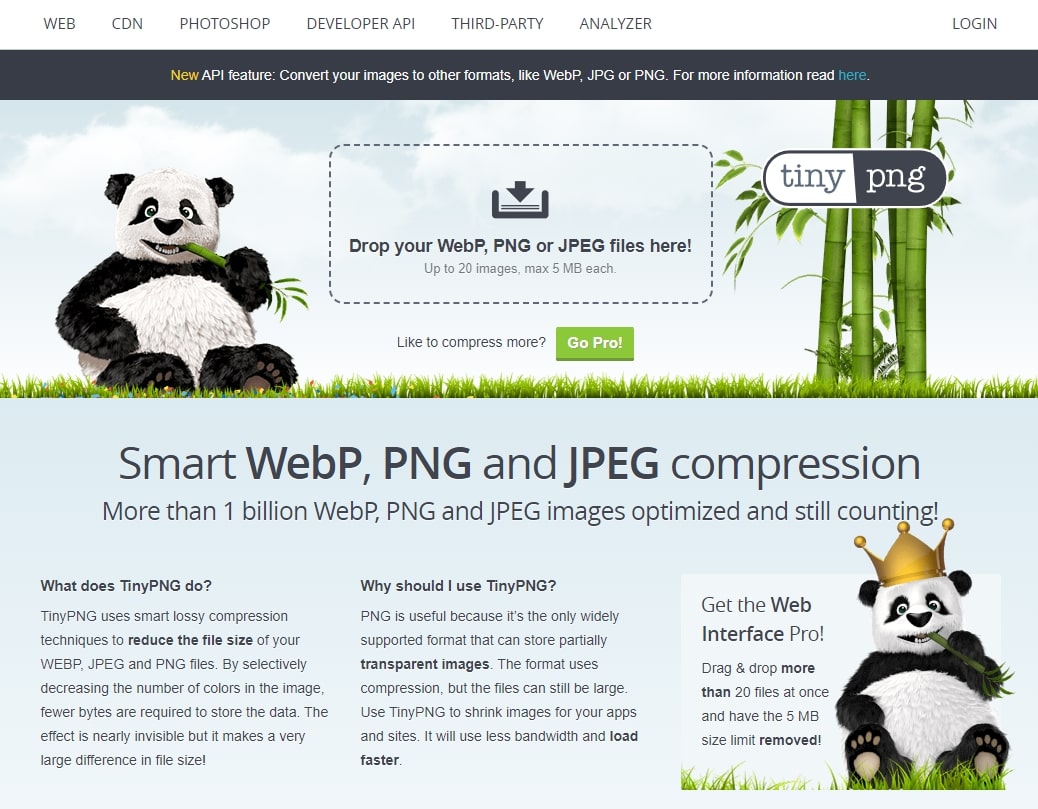
1. TinyPNG
TinyPNG는 PNG 이미지를 압축하는 데 특화된 사이트입니다. 압축 과정에서 이미지 품질을 유지하면서 파일 크기를 줄여줍니다.

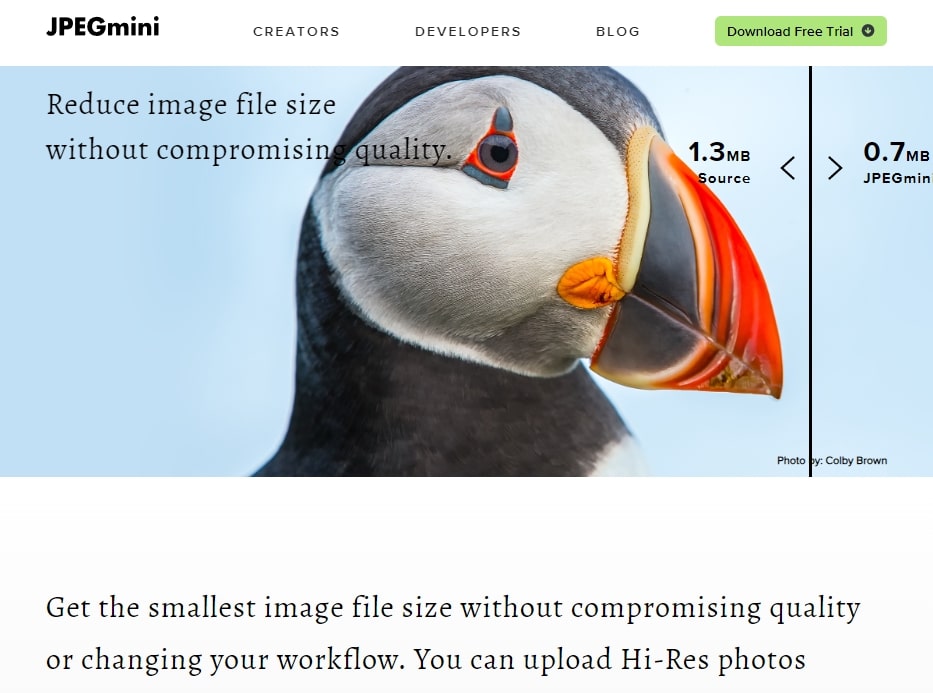
2.JPEGmini
JPEGmini는 JPEG 이미지를 압축하는 도구로, 원본 이미지의 품질을 유지한 채로 파일 크기를 최소화합니다.

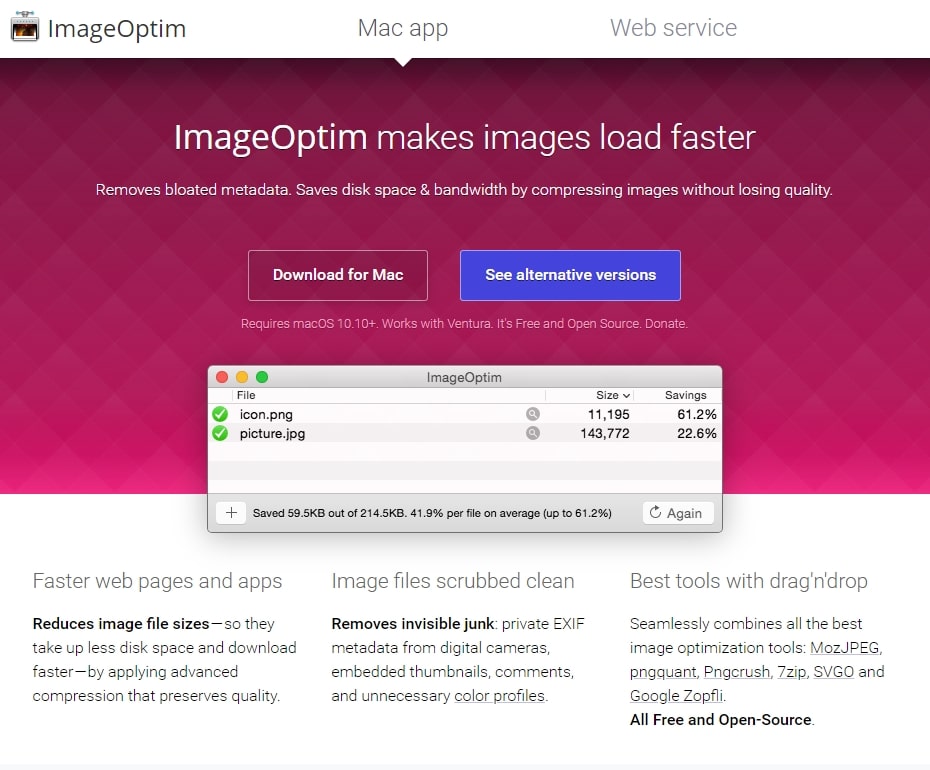
3. ImageOptim
ImageOptim은 다양한 이미지 포멧을 지원하며, 이미지 압축 외에도 메타데이터 제거, 색상 공간 최적화 등의 기능을 제공합니다.

4. Kraken.io
Kraken.io는 JPEG, PNG, GIF 등 다양한 이미지 포멧을 지원하며, 이미지 압축 외에도 리사이징, 최적화, 트리밍 등의 기능을 제공합니다.

5. Compressor.io
Compressor.io는 GIF, JPEG, PNG, SVG 등 다양한 이미지 포멧을 지원하며, 압축률을 조절할 수 있는 옵션을 제공합니다.

6. Squoosh
Squoosh는 Google에서 개발한 온라인 이미지 압축 도구로, 다양한 이미지 포멧을 지원하며, 실시간으로 압축 결과를 확인할 수 있는 편리한 기능을 제공합니다.

이미지 용량 줄이는 방법
이미지 용량을 줄이는 방법에는 다양한 방법이 있습니다. 아래는 몇 가지 대표적인 방법들입니다.
- 이미지 포멧 변경 : 이미지 포멧에 따라 파일 크기가 달라질 수 있습니다. 예를 들어, PNG보다는 JPEG 포멧이 파일 크기를 더욱 작게 만들 수 있습니다. 따라서, 이미지의 특성에 맞는 포멧을 선택하여 사용하는 것이 좋습니다.
- 이미지 크기 조절 : 이미지의 크기를 조절하여 파일 크기를 줄일 수 있습니다. 웹 페이지에서 사용되는 이미지는 대부분 화면에 맞게 조절되어야 하기 때문에, 크기를 줄이는 것은 중요합니다. 그러나 이미지 크기를 줄일 때는 원본 이미지의 품질을 유지할 수 있도록 주의해야 합니다.
- 이미지 압축 : 이미지 압축은 이미지의 품질을 유지한 채로 파일 크기를 줄여주는 방법입니다. 이미지 압축은 이미지를 더 작은 파일로 변환하여 저장하는 과정을 의미합니다. 압축 과정에서는 색상, 픽셀, 메타데이터 등의 정보를 최적화하여 파일 크기를 줄일 수 있습니다.
- 이미지 최적화 : 이미지 최적화는 이미지 파일의 품질을 유지한 채로 최적화하는 방법입니다. 이미지 최적화는 이미지의 색상 공간을 최적화하거나, 불필요한 메타데이터를 제거하는 등의 작업을 통해 이미지 파일의 품질을 개선할 수 있습니다.
자주 묻는 질문 FAQ
이미지 용량을 줄이는 이유는 무엇인가요?
이미지 용량을 줄이는 이유는 웹 페이지의 로딩 속도를 향상시키기 위해서입니다. 용량이 큰 이미지는 다운로드에 시간이 오래 걸리므로, 사용자는 웹 페이지가 느리게 느껴질 수 있습니다. 또한, 용량이 큰 이미지는 서버 자원을 많이 사용하므로, 서버의 성능에도 영향을 줄 수 있습니다.
이미지를 압축하면 품질이 저하될까요?
이미지를 압축하더라도 품질이 저하되지 않을 수 있습니다. 압축 과정에서는 색상, 픽셀 등의 정보를 최적화하여 파일 크기를 줄이는데, 이때 품질이 저하되지 않도록 최선을 다합니다. 그러나 고화질 이미지의 경우 압축이 조금 더 필요할 수 있으므로, 압축 시 품질을 확인하고 조절하는 것이 중요합니다.
이미지 포멧을 어떻게 선택해야 할까요?
이미지 포멧을 선택할 때는 이미지의 특성과 사용 목적을 고려해야 합니다. 일반적으로 웹에서 사용되는 이미지는 JPEG 또는 PNG 포멧을 많이 사용합니다. JPEG는 색상 표현이나 압축률 등이 우수하여 사진이나 그래픽에 적합하며, PNG는 투명 배경이나 선명한 이미지에 적합합니다. 따라서 이미지의 특성에 따라 적절한 포멧을 선택하는 것이 좋습니다.
정리
이미지 용량을 줄이는 것은 웹 페이지의 로딩 속도를 향상시키는 데 중요한 요소입니다. 이 글에서는 이미지 용량을 줄이는 다양한 사이트와 방법을 소개하였습니다. 이미지 포멧 변경, 이미지 크기 조절, 이미지 압축, 이미지 최적화 등의 방법을 사용하여 이미지 용량을 최적화할 수 있습니다.